Subtotal ₹0.00
CSS Stands for Cascading Style Sheet. CSS defines properties for HTML tags based on properties it displays on the Web Browser Screen. Without CSS properties the entire webpage is just black text on a white background.
The complete webpage look and feel depends on your CSS properties likes color, font-size, background-color, float properties (left or right), text-align, etc.
Without HTML tags there is no use of CSS Properties. For designing web pages or Web Application (Front End) HTML and CSS plays a significant role in its looks.
Would you like to know more about types of CSS? Click Here
The webpage without CSS is a just white background with text in black and content is on the left side – these 3 are by-default properties of an HTML Web page.

<html>
<head>
<title>CSS Selectors</title>
</head>
<body>
<h1>Welcome to CSS</h1>
<h2>Welcome to CSS</h2>
<h3>Welcome to CSS</h3>
<h4>Welcome to CSS</h4>
</body>
</html>
There are different types of CSS Selectors available. We choose a selector based on Tag Name, ID (#), Class (.), Attribute and more. Let’s look at the different kinds of selectors available, with a brief description of each.
Type of CSS selector is declared in between head tag and written with in style tag it is called Internal CSS.
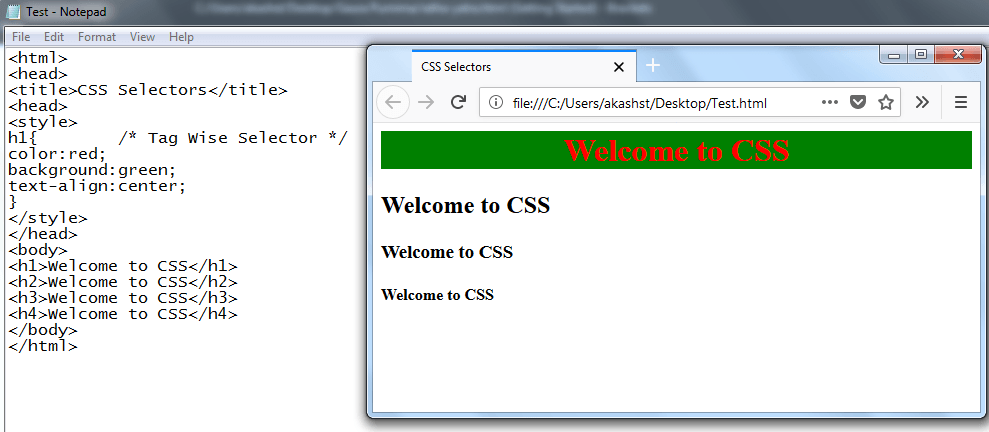
Tag selector is based on the tag name. If you’re selecting a paragraph tag h1 it means that you have to choose the tag name as “h1”.
You can then place the following CSS code in between head tag
h1
{
Color: red;
Background: green;
Text-align: center;
}

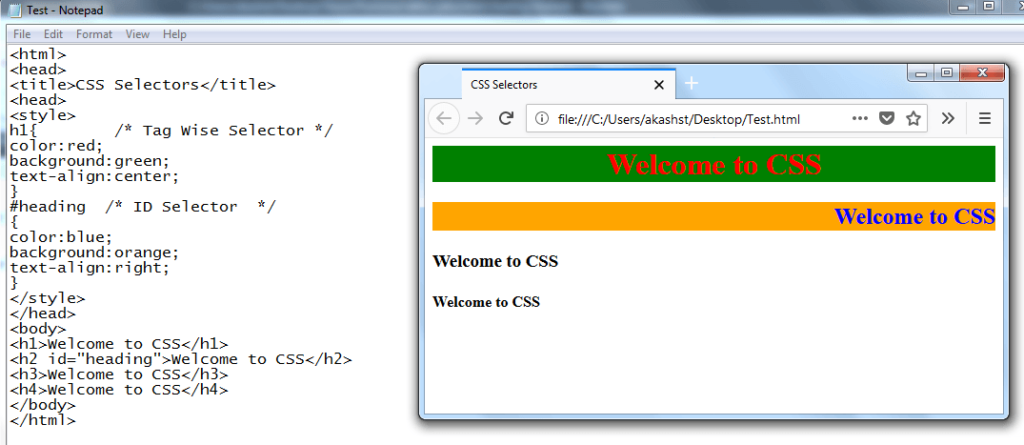
ID Selector is denoted with the (#) symbol. You can define ID with any name by affixing it with the initial hash (# ) symbol with letters (Ex: #Header) and according to the W3C rule, if you have declared one ID then you have to use it only once in a webpage because the ID denotes a Unique Name.
ID selector is commonly used for header, navigation, slider and footer section because these sections appear only once in each page.
#heading
{
Color: blue;
Background: orange;
Text-align: right;
}

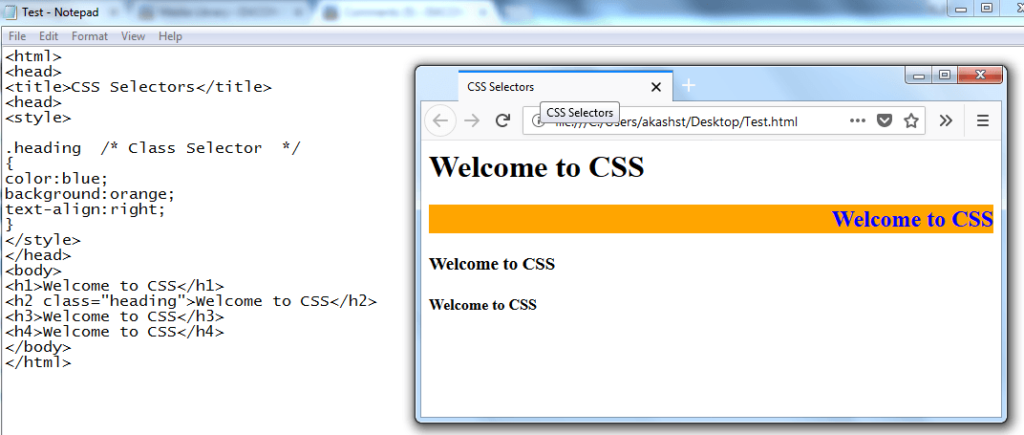
Class Selector is denoted with the dot symbol (.). You can define a Class Selector with any name with an initial dot (.) symbol with letters (Ex: .box) and according to W3C rule if you have declared one Class Name, it means that you have to use it once or more number of times. In a webpage, you can use the Class name for ‘n’ number of times.
The class selector is commonly used for getting the same properties multiple times on the same page.
.heading
{
Color: blue;
Background: orange;
Text-align: right;
}

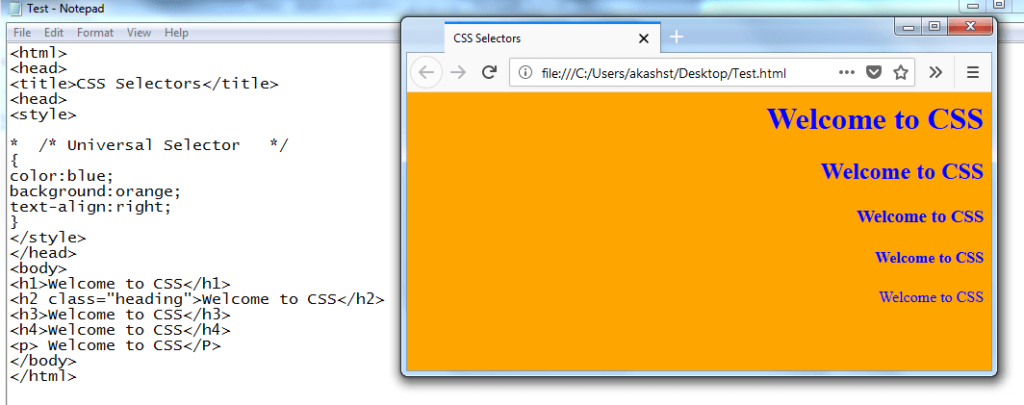
Universal selector is denoted with an asterisk symbol (*). Under universal selector, you can determine if any CSS properties are applicable to the complete webpage. That is the reason for it being called Universal Selector.
You can use Universal Selector if you’re applying common properties to the whole application or webpage. In the below example I have applied background color for a web page.
*
{
Color: blue;
Background: orange;
Float: right;
}

You can assign group of CSS properties at the same time for more than one selector. In the below example both .heading (class selector) and paragraph (p) tag selector is used with the same CSS properties, therefore it is called Group Selector.
The benefits of using a Group Selector is that if the same properties are used for multiple selectors it reduces the CSS file size.
.heading,.p
{
Color: blue;
Background: orange;
Text-align: right;
}