What is Schema Tags?
Schema Tags is code you can implement this code in the form of (Microdata, JSON-LD, and RFAa) inside your website to help the search engines return more informative results for users.
You can find more information about schema tags at official website schema.org and this website developed by collaborating Google, Yahoo and Bing team
Advantages of Schema Tags
- Increase the visibility in SERP
- Highlights your link in SERP
- Boost Your Local SEO
- Visible Your Rating below Google My Business Listing
- More Trust
- Chances of increasing CTR
- Schema markup tag available for diffrent purpose(Event,Person and Local Business)
Here are few examples of structure snippets
-
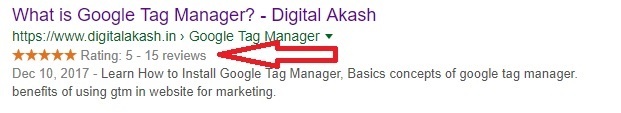
- Review and Rating

-
- Upcoming Events or Course

-
- Product Details

-
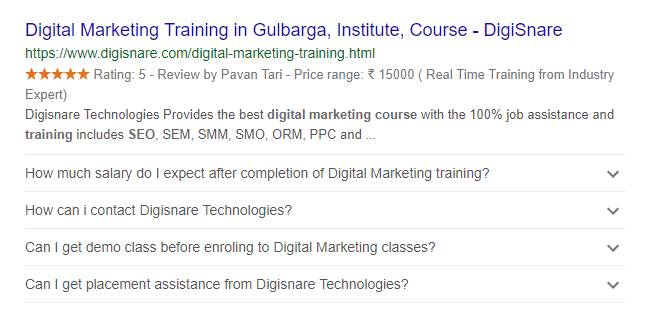
- GMB Local Listing( Review from Local Listing)

-
- FAQ( frequently asked question)
FAQ stand’s for frequently asked question and it is listed in a website to deal with the common doubts among all visitor. If FAQ is properly marked up then the chance of getting ranked on a website will be more.
If you go on google and search for any keyword. At that bunch of links you will able to see one link which will have FAQ schema tag.
The Frequently asked question rich results are available for all locations and language where google is available. And it supports all devices like computer, laptop, mobile, tablet.

You can add Mark Up in 3 Different way via Coding
1.Microdata: Microdata use HTML to make data declarations with properties and we have to implement in the same main page.
Ex : Items: itemscope, itemtype, and itemid
2.RDFa: is an extension to HTML5 that helps you markup things like Person, Local Business Places, Different Events, Recipes and Reviews. Search Engine use this markup to generate better search listings and give you better visibility on the Web so that people can find your website more easily.
Ex : Items: Vocab,Typeof and Property
3.JSON-LD : JSON-LD support different search engines like Google, Yandex, Bing and Yahoo. Its recommended and best method. Json code we can add in between tag and you can place inside head or body tag of the page.
You can add Mark Up Without Changing(Editing) Code?
You can do mark up using Data Highlighter feature inside search console (webmaster Tool). Data Highlighter allows you to choose datatypes while doing markup. That’s why webmaster tool is more important for markup page
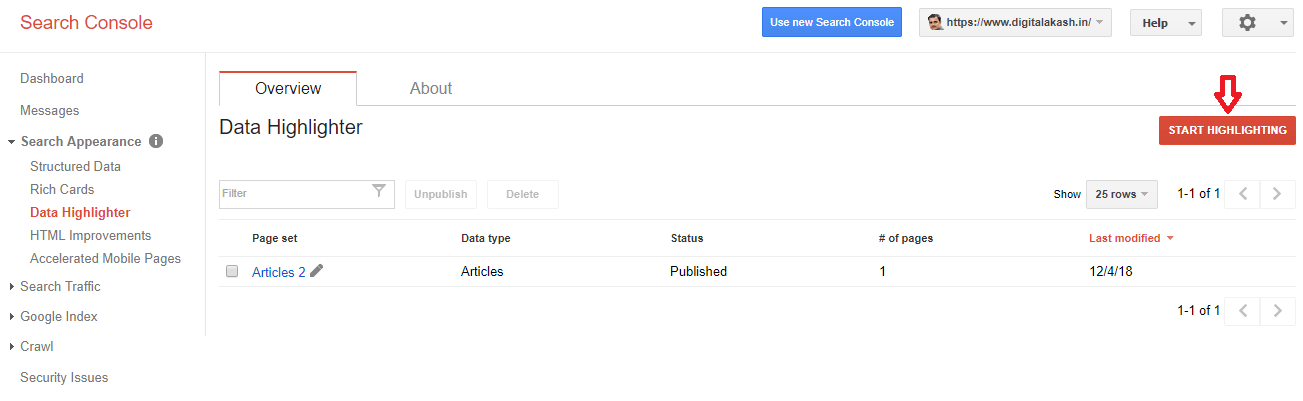
Using Data Highlighter feature
Step 1: In this method first you login to Search Console and select Data Highlighter feature

Step 2: Enter Website URL or Page which on you want to markup

Step 3: After Selecting Required Datatype start highliting text from webpage

Step 4: Once Done Highlighter Publish. This highlighter will identify crawler for next visit or give fetch as google request
How to implement schema tag using GTM?
Even you can add schema tag(Markup) using GTM. Add JSON-LD schema tag via GTM without touching your website code. You can follow below steps to add schema tag via GTM
- Create a tag and add Required JSON-LD code(Ex: Person, Local Business)
- Create a trigger and choose where need to fire code
- After creating tag and trigger publish it
- You can test your code using debug method
Test Schema Tag(Markup) using Structure Data Tool
You can test schema tags in two forms Fetch URL and Code Inspect. This tool provides different ways to develop, test, and modify your structured markup.
Test your markup using Structured Data Testing Tool

Once done test if their is no erros means your code perfect. if incase if you found error or warning you have to fix it else search engine not find your markup.

Related Resources to Learn More
- Chrome Extension for Tesing Markup
- Learn JSON-LD
- What is Microdata?
- What is RDFa ?
- What is GTM ?
WordPress Plugins to Add Schema Tag
Generate Schema Tag using below tools
You can take free 5 Days email schema markup course from Schemaapp
Final Conclusion
Now you’re familiar with how to implement Schema tag to website. If you are not yet implemented on your site, then start using schema tags to your website.